

What is an SEO Chrome extension?
An SEO Chrome extension is a tool that integrates with the Google Chrome browser to help users optimize their websites for search engines. These extensions offer various functionalities, such as keyword analysis, backlink checking, on-page SEO analysis, and competitor analysis. By using an SEO plugin for Chrome, webmasters and digital marketers can streamline their SEO efforts directly within their browser.
Why should I use an SEO Chrome extension?
Using an SEO Chrome extension provides several benefits. Firstly, it allows for quick and easy access to essential SEO tools without leaving your browser. This can significantly save time and improve productivity. Secondly, these extensions often come with features that help identify SEO issues, track keyword rankings, analyze backlinks, and much more. By utilizing an SEO plugin for Chrome, you can get real-time insights and make data-driven decisions to enhance your website’s search engine performance.
Are there any free SEO Chrome extensions available?
Yes, there are many free SEO Chrome extensions available that offer robust features. While premium versions might offer more advanced functionalities, free SEO Chrome extensions can still provide valuable insights and tools for basic SEO tasks. Examples of popular free SEO Chrome extensions include SEOquake, MozBar, and Ubersuggest. These tools can help you with keyword research, on-page SEO analysis, backlink checking, and competitive analysis.
How do I install an SEO Chrome extension?
To install an SEO Chrome extension, follow these steps: First, open the Google Chrome browser and go to the Chrome Web Store. Use the search bar to find the desired SEO plugin for Chrome by typing its name or a relevant keyword. Once you find the extension, click on the “Add to Chrome” button. A pop-up window will appear asking for confirmation. Click “Add Extension” to complete the installation. After installation, the SEO Chrome extension will appear as an icon next to the address bar in your browser.
Can I use multiple SEO Chrome extensions at the same time?
Yes, you can use multiple SEO Chrome extensions simultaneously. Many SEO professionals use a combination of different SEO plugins for Chrome to cover various aspects of search engine optimization. For instance, you might use one extension for keyword research, another for on-page SEO analysis, and yet another for backlink checking. However, it’s essential to ensure that the extensions do not conflict with each other and that your browser’s performance remains unaffected.
What features should I look for in an SEO Chrome extension?
When choosing an SEO Chrome extension, consider the following features: keyword research tools, on-page SEO analysis, backlink analysis, competitor analysis, rank tracking, and site audits. Additionally, it’s beneficial if the extension offers customizable reports, integrates with other SEO tools you use, and provides real-time data. Depending on your specific needs, you might also look for features like SERP analysis, technical SEO checks, and content optimization suggestions.
How do SEO Chrome extensions help with keyword research?
SEO Chrome extensions assist with keyword research by providing data on search volume, keyword difficulty, and related keywords. Some extensions offer real-time suggestions and trends based on current search engine data. For example, the Ubersuggest SEO plugin for Chrome allows users to see keyword metrics directly within Google search results. This helps in identifying the best keywords to target for your content, improving your chances of ranking higher in search engine results pages (SERPs).
Are there any SEO Chrome extensions specifically for backlink analysis?
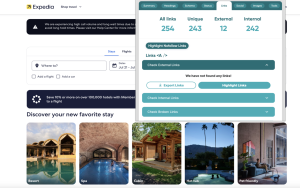
Yes, several SEO Chrome extensions focus on backlink analysis. These tools help you identify the number and quality of backlinks pointing to your website and your competitors’ websites. For instance, the MozBar SEO plugin for Chrome provides a quick overview of the domain authority and the number of backlinks for any page you visit. Another popular option is the Ahrefs SEO Toolbar, which offers detailed insights into backlink profiles and domain ratings.
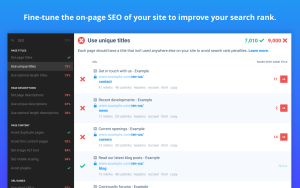
How can SEO Chrome extensions improve on-page SEO?
SEO Chrome extensions improve on-page SEO by analyzing various elements of your web pages, such as meta tags, headings, content, images, and internal links. They provide recommendations on how to optimize these elements to improve search engine visibility. For example, SEOquake offers an on-page SEO audit feature that highlights issues and suggests improvements. By following these recommendations, you can enhance your website’s relevance and ranking potential.
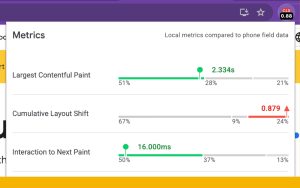
Can SEO Chrome extensions help with technical SEO?
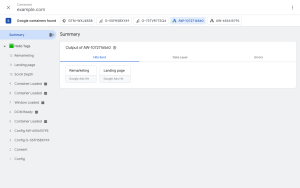
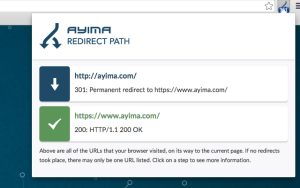
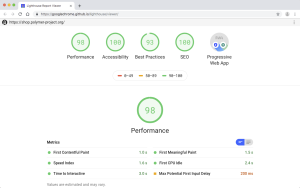
Yes, many SEO Chrome extensions offer features to help with technical SEO. These tools can identify issues such as broken links, duplicate content, slow page speed, and poor mobile usability. The Lighthouse SEO plugin for Chrome, for instance, conducts a comprehensive audit of your website’s performance, accessibility, and best practices, including SEO. By addressing the technical issues identified by these extensions, you can improve your website’s overall search engine performance.
What is the difference between free and paid SEO Chrome extensions?
Free SEO Chrome extensions offer basic features that are sufficient for most small to medium-sized websites. These may include keyword research, on-page analysis, and backlink checking. However, paid SEO Chrome extensions usually offer more advanced features, such as detailed competitor analysis, advanced reporting, and integration with other SEO tools. If you have a large website or need more in-depth SEO insights, investing in a paid SEO plugin for Chrome might be worthwhile.
How do I choose the best SEO Chrome extension for my needs?
To choose the best SEO Chrome extension, consider your specific needs and the features offered by the extension. If you primarily need keyword research, look for an extension that excels in providing keyword data. If on-page SEO is your focus, choose an extension that offers comprehensive on-page analysis tools. Read reviews, check ratings, and possibly try out a few different extensions to see which one best fits your workflow and requirements.
Are there any SEO Chrome extensions that integrate with Google Analytics?
Yes, several SEO Chrome extensions integrate with Google Analytics to provide a more comprehensive view of your website’s performance. For example, the MozBar SEO plugin for Chrome allows you to see Google Analytics data alongside SEO metrics, helping you understand how your SEO efforts impact your website’s traffic and user behavior. Integrating with Google Analytics can provide deeper insights and more actionable data for your SEO strategy.
How often should I use an SEO Chrome extension?
The frequency of using an SEO Chrome extension depends on your SEO goals and the tasks you need to perform. For ongoing SEO monitoring and optimization, it’s beneficial to use these tools regularly, perhaps daily or weekly. For more specific tasks like a full site audit or competitor analysis, you might use them less frequently, such as monthly or quarterly. Regular use ensures that you stay updated on your website’s SEO health and make timely improvements.
Can SEO Chrome extensions help with content optimization?
Yes, many SEO Chrome extensions help with content optimization by analyzing your content and providing suggestions for improvement. These tools can check for keyword density, readability, meta tags, and other on-page SEO factors. For example, the Yoast SEO plugin for Chrome offers content analysis features that highlight areas for optimization, helping you create content that is both user-friendly and search engine-friendly.
What are some popular free SEO Chrome extensions?
Some popular free SEO Chrome extensions include SEOquake, MozBar, and Ubersuggest. SEOquake offers a range of SEO metrics for any webpage, including keyword analysis and backlink data. MozBar provides domain authority and page authority scores, along with other SEO insights. Ubersuggest offers keyword research and competitive analysis features. These free SEO Chrome extensions are widely used by SEO professionals and digital marketers for their robust functionalities.
How do SEO Chrome extensions help with competitor analysis?
SEO Chrome extensions help with competitor analysis by providing insights into your competitors’ SEO strategies. These tools can show you the keywords your competitors are ranking for, their backlink profiles, and their on-page SEO tactics. For instance, the SEMrush SEO plugin for Chrome allows you to view detailed SEO metrics for any website, helping you understand what works for your competitors and how you can improve your own SEO strategy.
Are SEO Chrome extensions suitable for beginners?
Yes, many SEO Chrome extensions are suitable for beginners and offer user-friendly interfaces. These tools often come with tutorials, guides, and support to help new users get started. Extensions like SEOquake and MozBar are particularly beginner-friendly, offering clear metrics and straightforward analysis that can help new users understand basic SEO principles and improve their websites accordingly.
Can I get real-time SEO data with an SEO Chrome extension?
Yes, many SEO Chrome extensions provide real-time SEO data. This allows you to get up-to-date information on keyword rankings, backlinks, and on-page SEO elements as you browse the web. For example, the Ahrefs SEO Toolbar offers real-time data on backlink profiles and domain ratings directly within your browser. Real-time data helps you make timely decisions and stay ahead in the competitive SEO landscape.
How do SEO Chrome extensions handle local SEO?
Some SEO Chrome extensions include features specifically designed for local SEO. These tools can help you analyze local search results, track local keyword rankings, and optimize your website for local search queries. The BrightLocal SEO plugin for Chrome, for example, offers local SEO audit features that check your local citations, NAP (Name, Address, Phone number) consistency, and local keyword optimization. By focusing on local SEO, you can improve your visibility in local search results and attract more local customers.
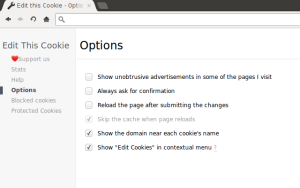
Can I customize the settings of an SEO Chrome extension?
Yes, many SEO Chrome extensions offer customizable settings to suit your specific needs. You can often choose which metrics to display, set up custom reports, and configure alerts for specific SEO issues. Customizable settings allow you to tailor the extension to your workflow and focus on the metrics that matter most to you. For example, the Screaming Frog SEO plugin for Chrome allows users to customize crawl settings and filter results based on various criteria.
How do SEO Chrome extensions help with link building?
SEO Chrome extensions help with link building by identifying potential backlink opportunities and analyzing the quality of existing backlinks. These tools can show you which websites are linking to your competitors and help you find relevant sites to target for your link-building efforts. The Majestic SEO plugin for Chrome, for instance, provides detailed backlink analysis and helps you identify high-quality link prospects. Effective link building can significantly improve your website’s authority and search engine rankings.
Are there any SEO Chrome extensions that offer social media analysis?
Yes, some SEO Chrome extensions offer social media analysis features. These tools can show you how your content is performing on social media platforms and provide insights into your social media presence. For example, the BuzzSumo SEO plugin for Chrome offers social media metrics such as the number of shares, likes, and comments for any piece of content. By understanding your social media performance, you can align your SEO and social media strategies for better overall results.
How do SEO Chrome extensions assist with technical audits?
SEO Chrome extensions assist with technical audits by identifying and highlighting technical issues that can impact your website’s SEO performance. These tools can detect problems such as broken links, duplicate content, slow page speed, and poor mobile usability. The Screaming Frog SEO plugin for Chrome is a powerful tool for technical audits, offering detailed insights into your website’s technical health. By addressing these issues, you can improve your website’s crawlability and indexing by search engines.
Can SEO Chrome extensions help with mobile SEO?
Yes, many SEO Chrome extensions offer features to help with mobile SEO. These tools can analyze your website’s mobile performance and provide recommendations for optimization. For example, the Lighthouse SEO plugin for Chrome includes a mobile usability audit that checks for issues such as viewport settings, touch elements, and font sizes. Optimizing for mobile SEO is crucial, as more users access websites from mobile devices, and search engines prioritize mobile-friendly websites.
Are there SEO Chrome extensions for e-commerce websites?
Yes, there are SEO Chrome extensions specifically designed for e-commerce websites. These tools can help you optimize product pages, analyze competitors, and improve your overall e-commerce SEO strategy. The WooRank SEO plugin for Chrome, for example, offers features tailored for e-commerce sites, such as product schema markup analysis and e-commerce-specific SEO recommendations. By using these extensions, you can enhance your e-commerce site’s visibility and attract more organic traffic.
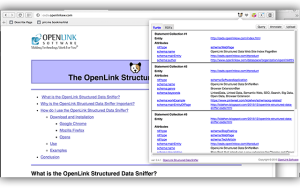
How do SEO Chrome extensions help with schema markup?
SEO Chrome extensions help with schema markup by analyzing your website’s structured data and providing recommendations for improvement. These tools can identify missing or incorrect schema markup and suggest the appropriate types to use. The Schema Builder SEO plugin for Chrome, for example, offers a user-friendly interface to create and validate schema markup. Proper schema markup can enhance your search engine listings with rich snippets, improving your click-through rates and visibility.
Can SEO Chrome extensions be used for international SEO?
Yes, many SEO Chrome extensions offer features to assist with international SEO. These tools can help you analyze your website’s performance in different countries, track international keyword rankings, and optimize for various languages and regions. The SEMrush SEO plugin for Chrome, for instance, offers international SEO tools that provide insights into your website’s performance across different markets. By focusing on international SEO, you can expand your reach and attract a global audience.
How do SEO Chrome extensions integrate with other SEO tools?
Many SEO Chrome extensions integrate with other SEO tools to provide a more comprehensive SEO solution. These integrations allow you to combine data from multiple sources and streamline your SEO workflow. For example, the MozBar SEO plugin for Chrome can integrate with Moz’s suite of SEO tools, providing seamless access to additional features such as keyword tracking and link analysis. Integrations help you leverage the strengths of various tools for a more effective SEO strategy.
Are there any SEO Chrome extensions that offer keyword tracking?
Yes, several SEO Chrome extensions offer keyword tracking features. These tools can monitor your keyword rankings over time and provide insights into your SEO performance. The SERPWatcher SEO plugin for Chrome, for example, offers keyword tracking and rank tracking features, allowing you to see how your keywords are performing in search engine results. Regular keyword tracking helps you understand the effectiveness of your SEO efforts and make necessary adjustments to improve your rankings.
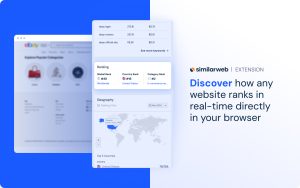
How do SEO Chrome extensions help with competitive analysis?
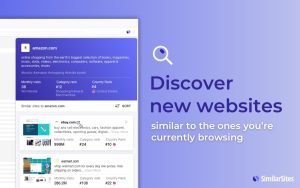
SEO Chrome extensions help with competitive analysis by providing insights into your competitors’ SEO strategies. These tools can show you the keywords your competitors are ranking for, their backlink profiles, and their on-page SEO tactics. For example, the SimilarWeb SEO plugin for Chrome offers detailed competitor analysis, including traffic sources, top-performing pages, and keyword rankings. By analyzing your competitors, you can identify opportunities and improve your own SEO strategy.
What are the benefits of using a paid SEO Chrome extension?
Paid SEO Chrome extensions typically offer more advanced features and greater functionality compared to free versions. These might include detailed competitor analysis, advanced reporting, API access, and premium support. For instance, the paid version of the Ahrefs SEO Toolbar provides comprehensive backlink analysis, keyword tracking, and content research tools. While free SEO Chrome extensions are valuable, investing in a paid extension can provide deeper insights and more robust tools to enhance your SEO efforts.